
Introduktion
Da smartphones over det sidste årti har udkonkurreret den bærbare computer som den primære device for den gennemsnitlige bruger, var det oplagt at vi på et tidspunkt skulle arbejde med responsivt web design, og det var præcis dette case 3 handlede om. Her arbejdede vi igen i grupper, og sammen skulle vi finde en rigtig kunde at arbejde for. Til denne kunde skulle vi udvikle et website, der var udarbejdet efter Mobile First princippet. Først stod vores valg på Walthers Musikcafé i Skanderborg, da der ikke var noget website at finde, og på grund af deres vigtige rolle for Skanderborg kultur. Dog fandt vi, efter en snak med ejeren, ud af at de allerede havde et godt responsivt website. Vi kunne bare ikke finde via en google søgning – nok fordi deres SEO ikke var optimal. Derfor besluttede vi os for at vælge Deluxe Pizzaria og Grill i Skanderborg, da Line kendte ejeren, og dermed havde vi kontakt med ham gennem hele projektet.
Om Produktet
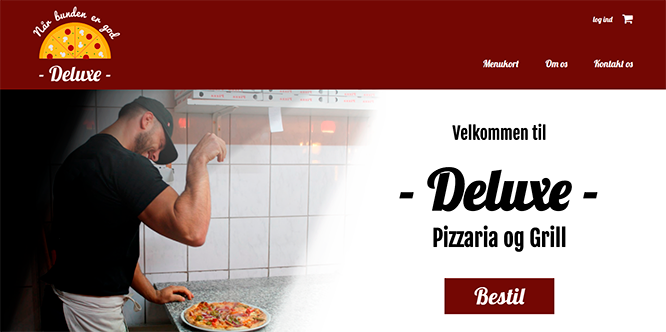
Gennem et omfattende feltarbejde med et godt interview af ejeren, mange brugerundersøgelser og personas, fik vi skabt et godt produkt, som var udviklet efter Mobile First princippet. Vores designunivers skabte en visuel identitet for Deluxe som både repræsenterede et professionelt pizzaria og restaurant samt den humor og unikke personlighed, som man altid finder hos de ansatte hos Deluxe. Websitet blev udviklet til at være velfungerende og nem at navigere på mobil, tablets, laptops og desktops. Derudover opfyldte vi alle de ønsker som vores kunde og brugerne havde. Blandt andet havde vores kunde, ejeren Mario, ønsker om at produktet skulle genere flere kunderelationer, og at man skulle kunne bestille maden fra websitet, så han slap for at køre sin online forretning gennem Just-Eat. Dette var selvfølgelig noget, vi ikke havde evnerne til at kode endnu, men vi gjorde vores bedste for at fremvise det. For at øge kunderelationerne, havde vi udtænkt en log-ind funktion, som skulle spare brugerne for besværet i, at skulle indtaste informationer og adresse hver gang de bestiller. Hertil havde vi også udtænkt, at der skulle følge et slags klippekort med, så hver 10. bestilling blev gratis for brugere som havde en online profil.
Refleksion
Case 3 virkede for mig som kulminationen af alt vi havde lært på første semester, på trods af at vi nu er i gang med eksamensprojektet. Vi skulle finde en rigtig kunde og lave omfattende feltarbejde, for at skabe et godt grundlag til at kunne lave et godt produkt til kunden, ligesom vi gjorde i case 1. Vi skulle skabe et visuelt designunivers og identitet, og gennemgå en omfattende design proces ligesom i case 2. Derudover blev vores evner i interaktion sat på prøve, da vi skulle kode et website der virker på alle formater. Dette var for mig det projekt, hvor vi skulle bruge alt hvad vi havde lært på 1. semester. Efter vi fik inddraget alt vi har lært fra virksomhed, kommunikation, design og interaktion i dette projekt, kan jeg tydeligt se den røde tråd mellem fagene, og hvor vigtigt det er at have et godt samspil mellem dem.
Det eneste negative ved dette projekt, var vores gruppearbejde. Det startede rigtig godt, og vi arbejde meget sammen. Men da vi rent faktisk skulle kode websitet, blev det aftalt uden mig, at vi skulle kode hver for sig, og til sidst endte det med at jeg kodede mere end halvdelen af websitet. Den sidste uge i projektet mødtes vi ikke generelt ikke særlig meget. Dette er dog også min egen skyld, da jeg ikke sagde noget imod det. Så det jeg har lært af det, er at jeg snakke op, når jeg er imod noget. Jeg skal selv være med til at sørge for at gruppe dynamikken bliver skabt.
Selve produktet blev rigtig godt. Vi fik lavet et website med et visuelt design, som både vi, kunden og brugerne var tilfredse med. Vi opnåede stort set alt det vi ville lave i projektet, og websitet var responsivt. Jeg lærte endnu mere om hvordan man læser og forstår de data, man indsamler fra feltarbejdet, og gennem de finder løsninger der skaber værdi for kunden og kundens målgruppe. Jeg føler at jeg bliver bedre og bedre til design, hver gang jeg går igennem design processen med moodboards, logoer og mock-ups. Jeg lærte især en masse i forhold til at kode responsivt. For eksempel lærte jeg at kode en burger-menu fra bunden med ren HTML og CSS, og jeg fandt en god løsning på, hvordan man kan bruge store billeder på forsiden, som stadig virker optimalt på små skærme.